Meertaligheid in je website met Polylang
Bekijk de video hierboven. Neem de tijd, de video duurt ongeveer 30 minuten maar is zeker de moeite waard om te bekijken.
Aanbevelingen
Configureer pas als je de volledige structuur in de standaardtaal (bijv. Nederlands) klaar hebt.
De Polylang configuratie vertaald de Elementor structuur van de pagina’s, berichten en producten en creëert een een kopie van de lay-out voor iedere geselecteerde taal.
Pagina’s in concept worden niet meegenomen en moeten achteraf worden aangepast met Elementor onderdelen.
Hoe ga je te werk?
Voor meertaligheid gebruik je de plug-in Polylang om de content te beheren. Daarnaast heb je de plug-in Polylang Connect voor Elementor nodig.

Configuratie Polylang voor Elementor
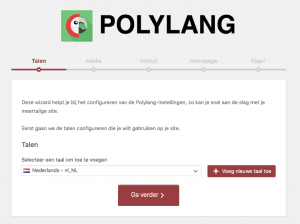
Na installatie van de 2 plug-in’s stel je eerst de standaard taal in. Er volgt een wizard scherm (dit in tegenstelling tot de video).
Configuratiewizard in 5 stappen
Stap 1: Stel de standaardtaal in.

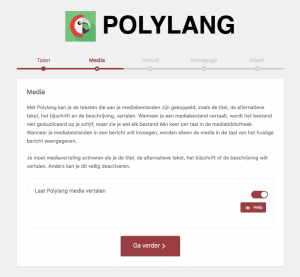
Stap 2: Kies of je ook media wilt vertalen.
In deze stap wordt voor de velden titel, alternatieve tekst en beschrijving een veld gecreëerd.

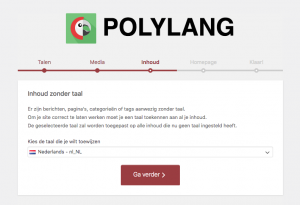
Stap 3: Toekennen taal aan al je inhoud.

Stap 4: Kies de aanvullende ta(a)l(en.

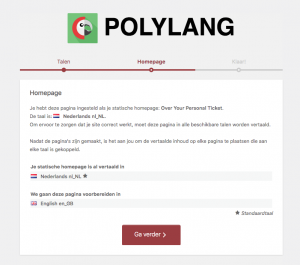
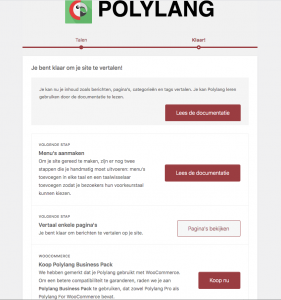
Stap 5: Afronden, waaronder menu’s aanmaken, vertaal enkele pagina’s om te starten en maak kopieën aan van je templates.

Aanmaken menu voor andere talen
Ga naar je Dashboard ==> weergave ==> menu en maak nieuw menu aan voor de Engelse pagina’s.
Noem deze ‘Main menu Engels’ en voeg de vertaalde pagina’s toe.
Vink onderin ook Main menu Engels aan.
Ga dan je Dashboard ==> Languages / talen en stel jouw taal als standaard taal in. Dat is meestal Nederlands.
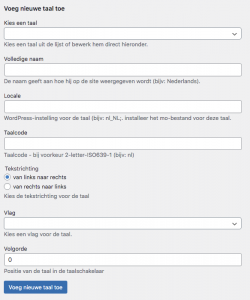
Vul dan de diverse velden in, in het invulformulier.

Als je die hebt ingesteld zie je een * staan bij deze standaard taal.
Voor het instellen van de 2e taal kies je bijvoorbeeld Engels en vul je daar ook dit bovenstaande formulier in.
Als je die 2 talen klaar hebt staan, zie je 2 meldingen:
De frontpage is nog niet vertaald.
Er zijn berichten, categorieën, taxonomieën e.d. die nog niet vertaald zijn.
Begin dan even bij nummer 2 en en vink aan wat je wenst.
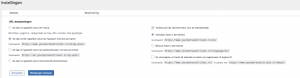
Ga dan naar Dashboard: language / talen ==> settings / instellingen
Kies voor het instellen van de gewenste navigatie (permalink) bij url modifications.

De meest gebruikersvriendelijke optie is de 2e radio button.
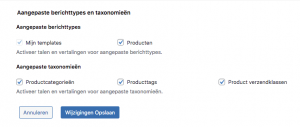
Bij Settings ==> custom post types kies dan een van de opties:
templates en template parts (secties binnen Elementor).

De keuze listing items heeft te maken met het aanpassen van bijvoorbeeld de read more link.
Dit is optioneel. Bij settings ==> synchronize kies je wat je nodig hebt.
![]()
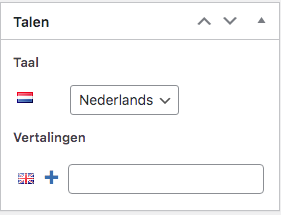
Ga naar de Nederlandse (in ieder geval de homepage van de standaardtaal) en klik op het +symbool aan de rechter kant.

Vul daar de link naam in, maak hier dan van Home EN (de permalink wordt dan home-en).
Bij de permalink zie je in de kopie die je net gemaakt hebt home-2 staan, wijzig dit dan in home-engels.
Vertaal daarna alvast wat tekst in de andere taal.
Als je dit document hebt opgeslagen zie je in het dashboard bij de pagina’s dit overzicht als je het goed gedaan hebt.
![]()
Header voor andere taal maken.
Ga naar templates ==> themebuilder ==> header en kopieer deze door op het plusje te klikken bij het engelse vlaggetje en Hernoem naar header_en.
![]()
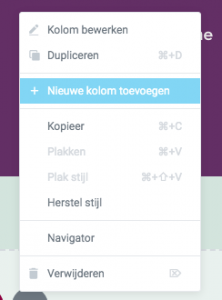
Ga dan naar de Nederlandse homepage en ga naar de header. Voeg rechts van het menu een kolom toe.
![]()

Voeg de Widget Polylang switcher toe. Stijl de vlaggetjes met of zonder tekst. Zonder tekst is genoeg.

Zorg ook dat kolommen tezamen 100% zijn. Bijv. logo 30% Menu 50% en vlaggetjes 20%.
Voor mobile design kun je ook nog de header en de footer restylen zodat dit netjes binnen je schermbreedte past.

In de Engelse header kopieer je de gehele NL header. Daar ken je de het Engelse Hoofdmenu aan toe.
Je zal dan zien dat de pagina in de Engelse versie alleen de vertaalde pagina’s toont.
Aanvullende tips
Inhoud accordeon
Nu nog wat vragen ter toetsing.
Om te kijken of je het begrepen hebt, hierbij een aantal vragen ter toetsing.